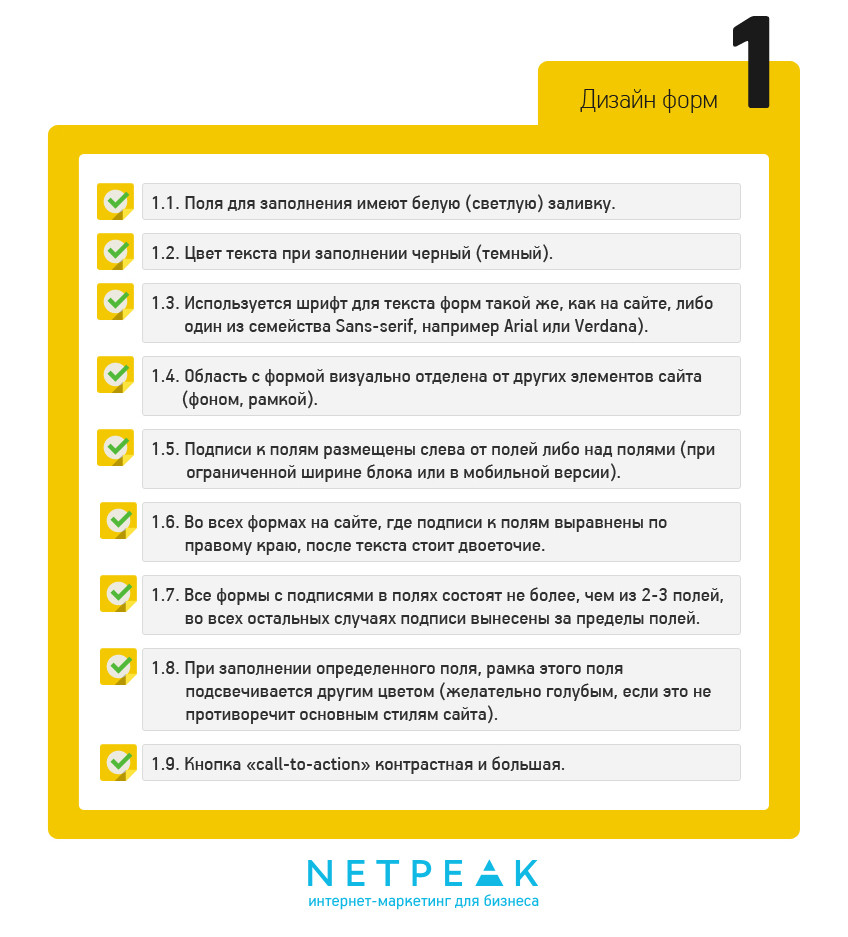
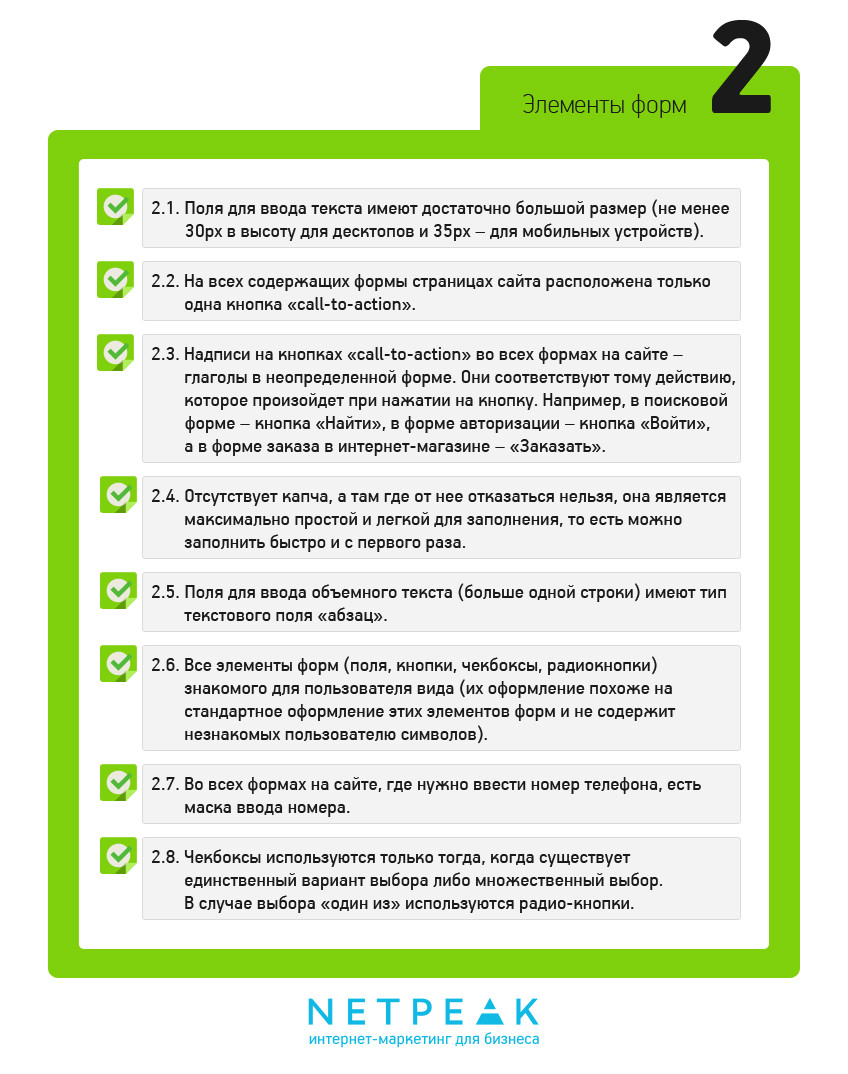
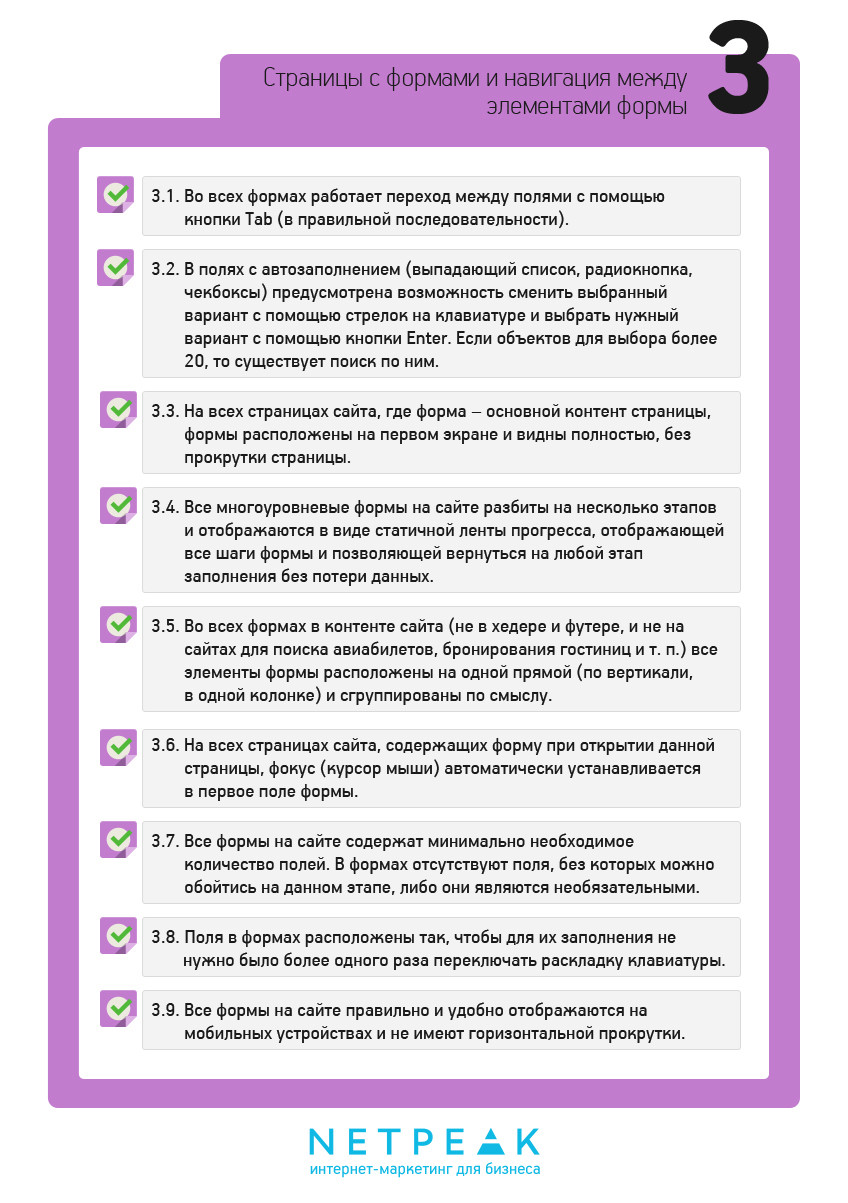
На этапе оформления заказа 70-80% пользователей покидают сайт. Большинство ошибок в формах заказа банальны до невозможности, и мы уже давали чёткие советы, как их предотвратить. Но, что ни день, — продолжаем сталкиваться с многоэтажными формами, заполнение которых само по себе — квест. Поэтому сегодня мы публикуем подробный чек-лист для всех возможных форм заказа на сайтах Ecommerce. Кидайте ссылку на этот пост в нарушителей правил дизайна и юзабилити.

На Западе вопрос формирования культуры дизайна форм решили с помощью конкурсов, вроде Web Form Design Awards и Ecommerce Design Awards от Shopify. Выделяют не только лучших. Вот этот проект, например, признан одним из самых уродливых сайтов Ecommerce в Великобритании. Странно, что у нас еще не появились аналогичные рейтинги.

Юзабилист Кристиан Холст рекомендует избегать при составлении форм кнопок «Вперед», «Назад» и особенно — «Подтвердить» (если речь касается только подтверждения отправки данных формы). Более 50% участников эксперимента Холста и не думали нажимать на эту кнопку, если на странице есть вторая CTA.

Специалисты не советуют добавлять отдельное поле с кнопкой для ввода промокода (номера подарочного купона). Большинство пользователей уходят гуглить промокод и не возвращаются обратно. Можно просто вставить вопрос («есть ли у вас подарочный купон?») с активной ссылкой и всплывающим полем для ввода.

Версия чек-листа без редакторских комментариев — в нашем Pinterest.
Вместе с грамотным оформлением формы заказа стоит подумать о грамотной настройке рекламной кампании, для привлечения потенциальных покупателей.
Свежее
Работа или инвестиции: как зарабатывать в Telegram
Какую прибыль получают контент-менеджеры и таргетологи в телеграм? А как окупаются инвестиции в каналы? Рассказываем и считаем
Сравнение сервисов мобильной аналитики: как выбрать инструмент для ваших целей
Обзор наиболее популярных сервисов мобильной аналитики. Разбираемся, какой подойдет вам
Как продвигать мобильное приложение в Google Play в 2024 году. Полное руководство
Команда RadASO собрала основные способы продвижения в Google Play и полезные лайфхаки, которые помогут выбрать ASO-стратегию для Android-приложения.



